Js события можно использовать для аналитики.
Все доступные события:
Если вы следите за конверсией вашего сайта, события можно использовать для отслеживания целей в Яндекс.Метрике или Google Analytics.

Пример использования для Яндекс.Метрики:
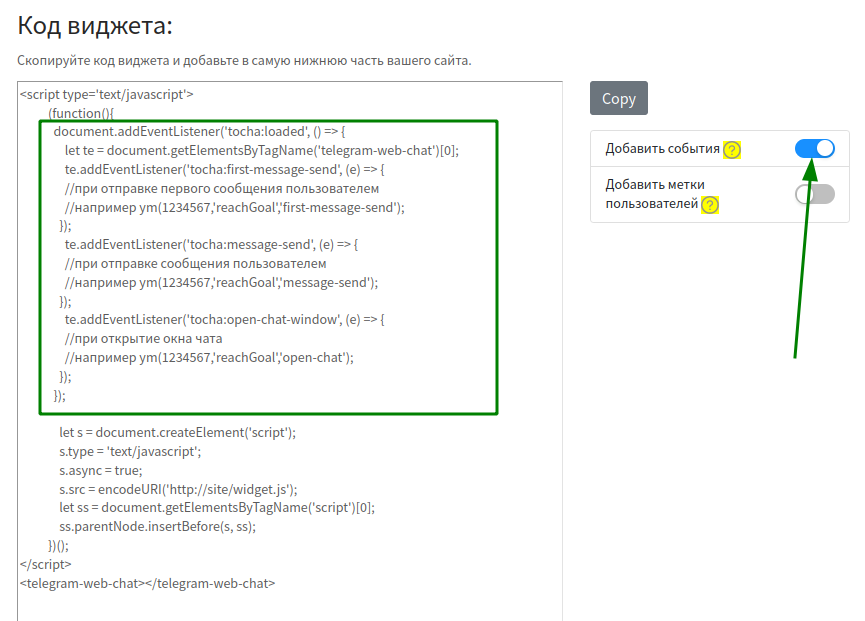
document.addEventListener('tocha:loaded', () => {
let te = document.getElementsByTagName('telegram-web-chat')[0];
te.addEventListener('tocha:first-message-send', (e) => {
ym(1234567,'reachGoal','first-message-send');
});
te.addEventListener('tocha:message-send', (e) => {
ym(1234567,'reachGoal','message-send');
});
te.addEventListener('tocha:open-chat-window', (e) => {
ym(1234567,'reachGoal','open-chat');
});
});